L’évolution constante des appareils de communication, des habitudes des utilisateurs, de notre façon de consommer le numérique de façon générale s’accompagnent d’une remise en cause permanente des outils sur lesquels sont construits ces nouveaux outils digitaux. Cela se traduit par un environnement en constante ébullition dans lequel il est important de vous tenir informé, sans pour autant devenir un expert, pour vous permettre de tirer partie au mieux des nouveaux outils à votre disposition.
Cet article s’adressant à tout le monde, nous n’allons pas rentrer dans les détails trop techniques mais l’idée est de vous permettre de prendre un peu de recul pour avoir une vision d’ensemble sur cet univers qui peut être intimidant au premier abord.
La grande majorité des personnes qui navigue sur Internet ne se pose pas la question de comment tout ça fonctionne. Le web est un grand réseau mondial sur lequel il y a des sites. Chacun peut s’y connecter, interagir avec ces différents sites pour trouver l’information dont il a besoin ou faire des achats en ligne par exemple. Mais comment ça marche ? Comment sont faits ces sites web ? C’est ce que nous allons essayer de vous expliquer en vulgarisant un peu tout ça.
Le réseau
Avant d’aller plus loin dans l’explication de « Comment sont créés les sites web », je pense qu’une petite mise au point s’impose.
Ce que l’on appelle communément Internet, est un réseau mondial sur lequel tout le monde peut se brancher avec une simple connexion. En réalité, ce que vous voyez sur Google lorsque vous faites une recherche, ne représente qu’une partie du réseau. Le World Wide Web n’est qu’une des utilisations du réseau parmi d’autres comme les courriers électroniques, le streaming, le partage de fichier, la visioconférence… Dans le langage commun, nous avons tendance à faire l’amalgame alors qu’Internet et le web sont bien deux choses différentes.
Dans ce cas, la partie qui nous intéresse est le World Wide Web, le web, la toile. Le web est donc un système publique fonctionnant sur le réseau internet qui vous permet de consulter des sites web depuis votre navigateur. Les navigateurs (Chrome, Firefox, Safari…) sont simplement de logiciels vous permettant d’avoir accès au web.

Toutes les données des site en ligne sont stockées sur des serveurs, qui les rendent accessibles depuis votre ordinateur. Lorsque vous faire une recherche, le moteur de recherche (Google, Bing…) qui a déjà indexé le contenu des sites disponibles, vient simplement filtrer l’information pour vous présenter seulement les sites qu’il juge susceptible de répondre à votre demande. Une fois que vous cliquez sur un site, le navigateur fait une demande au serveur, sur lequel le site est hébergé, qui lui envoie l’information et vous l’affiche ensuite à l’écran.
Jusque là, tous les sites fonctionnent de la même façon. Maintenant que nous avons éclairci l’environnement, rentrons un peu plus dans le dur du sujet.
La programmation
Dans toutes les technologies qui impliquent une machine, un ordinateur, un robot, votre lave vaisselle… le premier défi est de transmettre de l’information. Comment communiquer avec le système ? Pour cela, il existe de nombreux langages de programmation permettant de répondre à différentes problématiques. Chaque langage a ses spécificités et un domaine d’application dans lequel il excelle, même si certains langages sont très polyvalents.
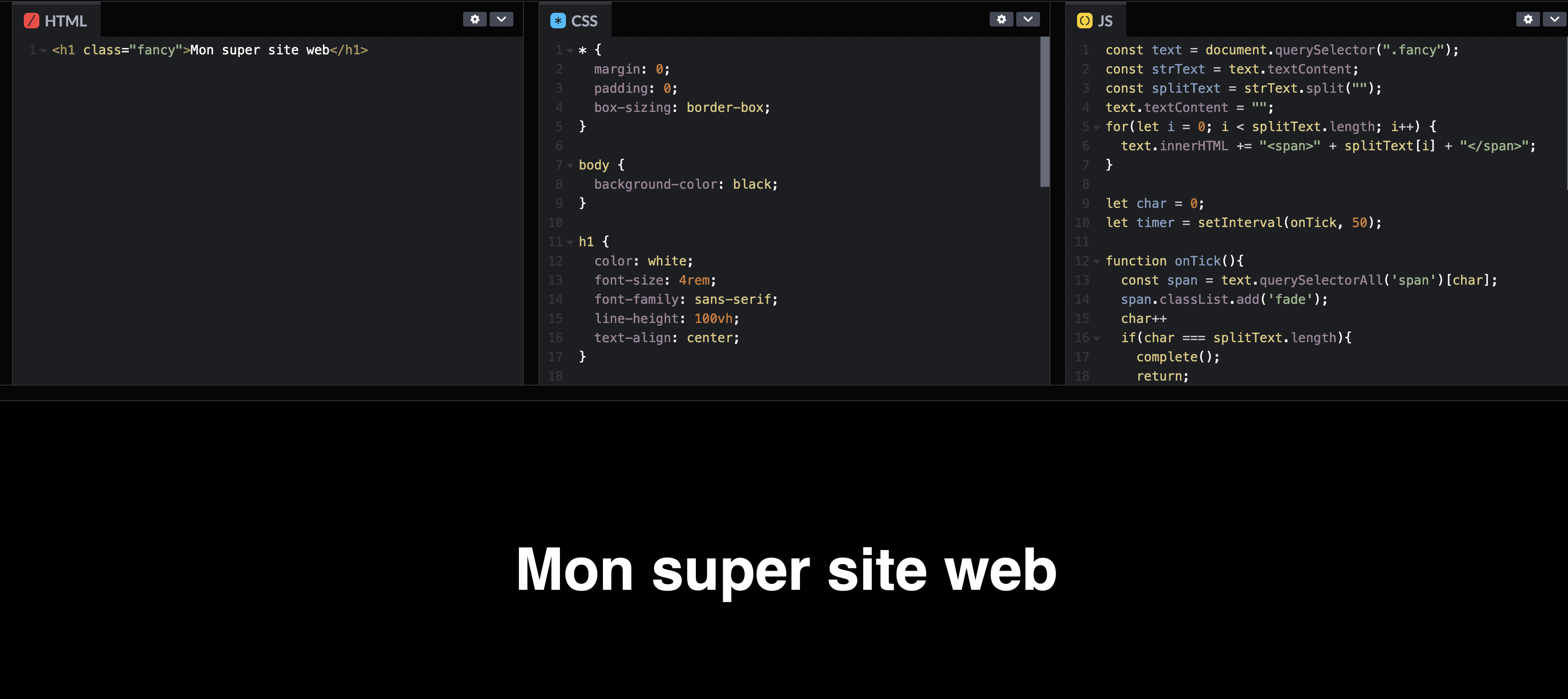
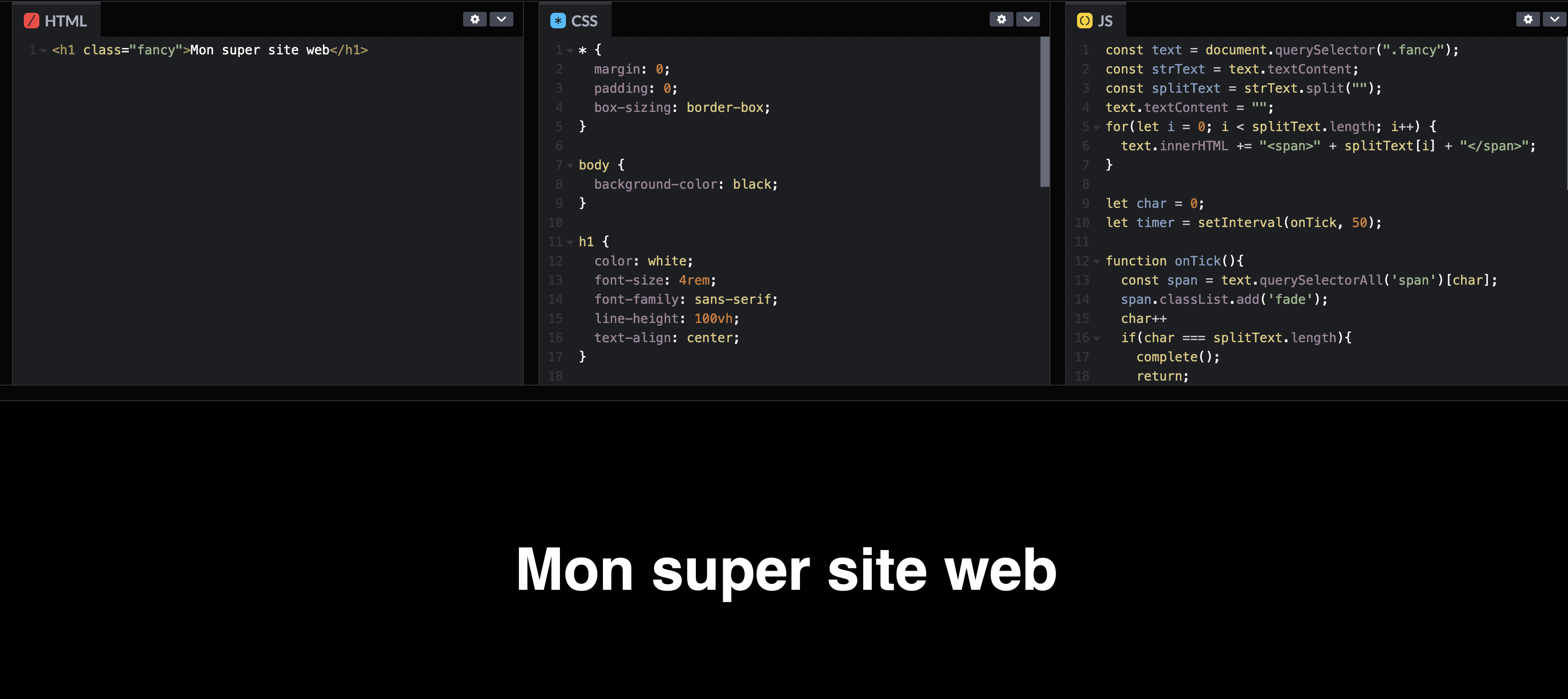
En ce qui concerne le web, le langage qui structure les sites web est le HTML (Hypertext Markup Language). Vous avez aussi le CSS (Cascading Style Sheets) pour le style et le Javascript (JS) pour ajouter des interactions.
Prenons par exemple le titre d’une page. Le HTML vous permet de l’afficher sur la page et de signifier que c’est un titre, le CSS de personnaliser sa taille, sa couleur, son positionnement sur la page et le Javascript de créer une animation lorsque la page se charge.
Ce sont les 3 langages compris et interprétés par votre navigateur et tous les sites en sont constitués (le JS n’est pas obligatoire).

Pour créer un simple site vitrine, vous pouvez très bien vous contenter de ça. Il vous suffit de créer un dossier incluant quelques fichiers .html pour les différentes pages et un fichier .css pour utiliser le tout. Vous avez même la possibilité de l’héberger et le mettre en ligne gratuitement grâce à des solutions comme Netlify.
Par contre, en fonction de ce que vous souhaitez pour votre site web, cette solution peut vite atteindre ses limites.
Imaginez que vous ayez besoin d’ajouter un système d’articles. Vous pouvez le faire en ajoutant des fichiers html pour chaque nouvel article, mais la meilleure solution serait d’avoir un espace sur lequel vous pouvez vous connecter pour y ajouter de nouveaux articles. En y réfléchissant un peu, cela implique d’avoir une logique pour faire fonctionner un système de connexion, donc des comptes utilisateurs, des pages restreintes pour les personnes connectées, une base de donnée pour stocker les informations (utilisateurs et articles)…
Tout cela n’est pas possible en HTML et CSS. Votre navigateur ne sait pas faire ça tout seul. Toute cette logique doit être faite sur le serveur.
Comment faire fonctionner cette logique ?
Il faut bien différencier ce que l’on appelle le front-end et le back-end. Le front-end est tout ce que vous, l’utilisateur, peut voir et avec lequel il peut interagir depuis son navigateur. Le back-end est toute la logique stockée sur le serveur, tout ce que vous ne voyez pas et qui fait fonctionner la machine.
Prenons l’exemple d’un simple formulaire de contact. Le front-end est responsable de vous afficher le formulaire avec les différents champs qui le constituent. Une fois que vous cliquez sur Envoyer, l’information est envoyée au serveur. Le back-end est ensuite responsable de traiter cette information, de l’envoyer par mail et la stocker dans une base de donnée, en fonction de ce que vous voulez en faire.
Pour faire fonctionner tout ça, il y a de nombreux langages à votre disposition. Les langages back-end les plus utilisés sont PHP, Ruby, Python, Javascript (oui le JS permet aussi de faire du back-end depuis l’apparition de Node JS), Java… Certains de ces langages comme Ruby sont spécifiques au web alors que d’autres comme Python ont des domaines d’applications bien plus large.
Dans le cas du web, tous ces langages dits front-end, car destinés à faire fonctionner une logique côté serveur, constituent les rouages cachés des sites web. Pour faire l’analogie avec quelque chose de plus familier, prenons l’exemple d’un voiture. Le back-end serait toutes les choses avec lesquelles vous pouvez interagir pour avancer et vous guider : les pédales, le sélecteur de vitesses, le volant. Le back-end serait toute la partie moteur que vous ne voyez pas mais sans laquelle la voiture n’avancerait pas. Comme toutes les analogies, celle-ci n’est pas parfaite mais elle a le mérite de rendre le concept plus palpable.
Comment sont faits les sites web ?
Maintenant que vous êtes un peu plus familier avec le contexte général, nous pouvons passer au sujet qui nous intéresse : Comment sont faits les sites web ?
Après avoir lu les premiers paragraphes, j’imagine que vous l’avez compris, il existe mille et une façons de créer un site web. Nous allons essayer de regrouper le tout dans deux grandes catégories : le développement et l’utilisation de logiciels. Bien que ces deux approches ne soient pas incompatibles, présenter les choses de cette façon nous permet de simplifier l’explication et la rendre accessible même aux lecteurs les plus novices.
Le développement
Le développement d’un site web ou programmation consiste en la rédaction de lignes de codes structurées ayant pour but, la création d’un site web. Comme nous l’avons évoqué dans les précédents paragraphes, un simple dossier contenant un ficher index.html et un autre fichier par page sont suffisants pour créer un site web.
Même si vous n’avez pas besoin de plus, cette façon de faire peut très vite atteindre ses limites. La répétition du code par exemple. Pensez au header du site (la partie haute des pages contenant généralement le logo et les liens de navigation), il est le même sur toutes les pages. Y apporter une modification implique donc de la faire sur toutes les pages, cela peut vite devenir très contraignant. En plus de la répétition du code, vous êtes aussi vite très limité en terme de fonctionnalités (intégration d’un formulaire de contact, création d’un système de d’articles…).
Aussi, que ce soit pour la partie front ou la partie back-end, créer votre site en utilisant simplement les différents langages de programmation disponibles signifie que vous devez penser à tous et tout faire vous-même : toutes les logiques, la sécurisation…
Pour répondre à ces problématiques, il existe,pour chaque langage et technologie, des frameworks « cadres de travails » sur lesquels vous pouvez vous appuyer. Avec l’essor des solutions basées sur le Javascript, en particulier depuis l’apparition de Node JS, les frameworks dont on entend le plus parler, sont entre autre React.js (crée et maintenu par Facebook), Angula.js ou encore Vue.js. Pour la partie back-end, il en existe aussi de nombreux dont Rails pour le Ruby, Laravel pour le PHP ou Django pour Python pour ne citer qu’eux.
Derrière ces noms assez funcky se cache simplement un ensemble organisé de fichiers que vous pouvez télécharger gratuitement et utiliser comme base pour vos projets web. Notre site www.mtom-creation.com est construit en PHP en utilisant le framework Laravel. Cela nous permet d’avoir un site 100% sur-mesure sans pour autant avoir eu besoin de développer complètement des logiques complexes. Laravel nous offre tout un tas de fonctionnalités comme la sécurisation de certaines pages pour les utilisateurs connectés, l’envoi de courriels, un système de templates pour créer des layouts dynamiques, interagir facilement avec la base de données…

Je suis conscient que ces concepts de frameworks peuvent paraître abstraits et complexes à appréhender pour des personnes qui sont externes à cet environnement, mais, comme j’aime bien les analogies, je vais en tenter une autre. Comme toutes les analogies, elle ne sera pas parfaite mais elle aura au moins le mérite d’essayer de vulgariser l’explication pour la rendre plus accessible.
Prenons l’exemple d’un ébéniste. Il a pour objectif de créer un objet (notre site web) en utilisant le bois comme matière première (pour nous le code). Pour cela, il utilise un ensemble d’outils adaptés lui permettant de travailler le bois et lui simplifiant grandement le travail. Les frameworks s’apparentent donc à la boite à outils des ébénistes. Nous pouvons travailler sans, ou éventuellement les créer nous-même, mais en les utilisant, nous nous simplifions le travail pour nous concentrer sur la vraie valeur ajoutée du projet.
L’utilisation d’un CMS
Un CMS (content management système ou système de gestion de contenu) est un logiciel permettant de créer un site internet. Comme nous l’avons expliqué dans le paragraphe précédent, beaucoup d’éléments sur un site web sont réutilisables et la majorité des sites web utilisent les mêmes fonctionnalités. L’utilisation d’un CMS vous permet donc, une fois que vous maîtrisez l’outil, de vous concentrer presque exclusivement sur votre projet car vous pouvez lui déléguer une grande partie des fonctionnalités complexes. Il s’en occupe pour vous.
Il en existe de nombreux et pour chaque besoin. Les plus connus sont Wordpress, Drupal, SquareSpace, Shopify ou encore Magento. Certains d’entre eux sont spécialisés (Shopify est destiné à faire des sites e-commerce) alors que d’autres sont plus polyvalents.
Le plus utilisé dans le monde est Wordpress. En 2022, il représente presque 40% des sites web indexés sur la toile. C’est un CMS dit open source (le code source est en ligne, accessible au public et développé de manière collaborative et décentralisée), très polyvalent car il permet de créer aussi bien des sites vitrines que marchands.
Si vous voulez en savoir plus sur Wordpress et comment l’utiliser pour créer votre site web, nous avons un article complet dédié.

La démocratisation des CMS et le fait qu’ils soient de plus en plus simples d’utilisation, rendent accessibles, à tous ceux qui prennent le temps de s’y intéresser, la création d’un site web. Vous souhaitez un site marchand simple et efficace ? Allez sur Shopify et vous pouvez en quelques clics, vendre vos produits en ligne sans avoir à réfléchir à la création de comptes clients ni à l’intégration d’un module de paiement sécurisé… tout ça avec un design moderne grâce l’utilisation d’un thème adapté.
Il y a bien sur beaucoup d’autres éléments à prendre en compte si vous souhaitez créer un site web mais pour des besoins très simples et que vous avez du temps à y consacrer, vous pouvez créer une base fonctionnelle tout seul ! Chez MtoM Création, nous sommes convaincus que notre vraie valeur ajoutée en tant qu’agence, est autant dans l'accompagnement, le conseil et la confiance que vous nous accordez que dans les solutions techniques que nous vous proposons.
Maintenant que vous êtes des vrais pros, et que les sites web n’ont plus de secrets pour vous, gardez en tête que la création d’un site web n’est que l’aboutissement d’une réflexion plus globale. Si vous entreprenez la création de votre site web, que ce soit pour une vitrine en ligne ou pour un site e-commerce, en le faisant vous-même ou en confiant la conception à une agence comme la nôtre, prenez le temps de vous poser toutes les questions nécessaires à l’élaboration d’un cahier des charges précis. Il est primordial d’avoir une ligne directrice, un plan détaillé, avant d’entreprendre le travail pour ne pas se perdre. Pourquoi je fais un site web ? À qui il s’adresse ? Quelle est ma cible ? Quel est l’objectif de mon site web ? Même si ces questions peuvent paraître basiques, elles vous permettront de ne pas vous perdre durant la conception.
Dans tous les cas, nous sommes là pour vous aider. Contactez-nous et présentez-nous votre projet,nous nous ferons un plaisir de vous accompagner :)